Motion &
Graphic
Introducing the iPool
A one week stop motion animation practice
ELEMENTS
Computer | Human Actor | Camera
TOOLS
InDesign | Dragon Frame
Credit
Together: theme design, story development, reference research, storyboard, stage setup, equipment preparation, filming plus the design of all the jokes in this video.
Tianyi Xie:
-
visual design for the desktop, icons
-
movement visualization (based on the reference)
-
movement stimulation
-
casting “hand assistant” (for 1 sec)
-
movement reference research
-
casting “Jobs & his hand’” (he has to bend down and stay still for the entire afternoon. )
-
Sound Effect
Chenhe Zhang (Nick) :
-
contribute the idea (Each of us came up with our own idea before the first meeting, but all decided to use Nick’s idea because it’s fun and clever)
-
camera control (Dragonframe)
-
video editing
Timeline
Tuesday morning: idea Brainstorming_1hr,
Tuesday Night: Information Gathering_2hrs,
Wed noon: Concept Refinement_30min, filming the opening _ 2 hrs,
Thursday: Independent preparation before shooting, motion breakdown(Billy & Nick), Visual Design (Tianyi)
Friday: Filming the stop motion parts–
9-12 prepare the stage, 12-2 testing & lunch break, 2-7:40 filming.
Fri-Sat: Editing (Nick), Retouch(Tianyi)
Sat-Sun: Sound Effect (Billy).
Storyboard & Motion Guideline

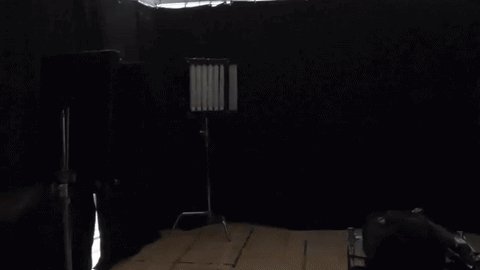
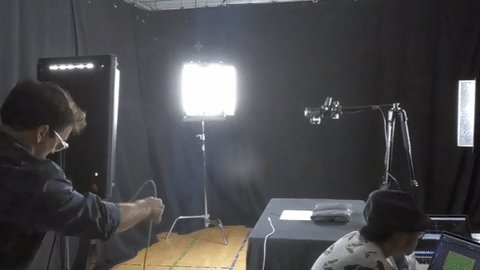
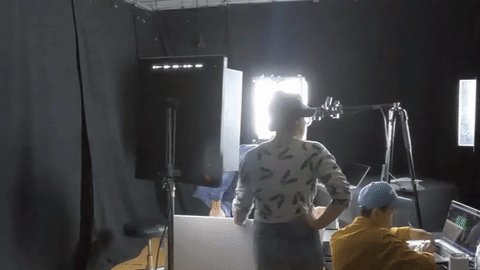
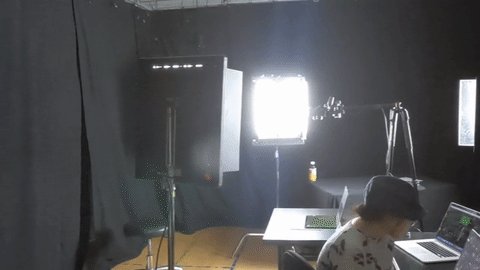
Stage Setup

We rent the documentation area to control the lighting and stage set up. It took us a very long time to get things ready.
After the first round of test shot, we had to start over our table setup – the table reflection was too distracting, our solution was to add a black table cloth to reduce the reflection. We also tested much light setting to minimize reflection on the screen.
We connected an extra screen to the laptop, used a mouse and a keyboard on the mirrored screen to control the laptop with "iPool". Another laptop (with Dragon Frame) was used to control the camera.

Process
We made icons with both select & unselect options. Instead of using the actual desktop, we designed a fake desktop using InDesign.


We tested different background for the best result. Later our team has decided to use the simple pool like green for a more clear visual.

























