Redesign
Redesign Venmo to improve money-splitting experiences among a group of people.
Fintech Product
Design for Complexity
DURATION
8 weeks - part-time
SCOPE
Product strategy | UX design
TOOLS
Overflow | Figma | Lucidchart
Value Proposition
Use Venmo as the framework, design a smooth and scalable experience to help groups of people easily splitting bills.
Why Redesign?
Venmo initially released their product back in 2009. At that time, the concept of money transfer through the internet was new and rare – the interface on the home page ("people around me / in the world is transferring money with Venmo") was designed to build trust, not convenience. Nowadays, as Venmo continues to grow into a trustworthy and well-known company, while this step of trust is no longer necessary, people also started to feel their privacy has been exposed through the homepage feeds.
Pain Points
-
The calculation of bill splitting is troublesome.
-
People's preference for how to split bills varies.
-
The interaction of splitting bills between two people and a group of people can be very different.
-
It's too much of a hassle to reminds people and keep tracking every money request.
Features Overview
Core Features
A Smart Calculator to help you split your bills
Instead of asking our users to go through the trouble of calculating "who owns who how much", We've designed a smart system to calculate everything for our users.


Core Features
A flexible system to fulfill everyone's needs.
We know everyone has their preferences on how they'd like to split their bills. Therefore, we've designed an extremely flexible system for people to split the money in any way they want.
Core Features
No Need for Chit Chat, just pay
We designed intentionally to keep our money request process straight forward – without any encouragement for chit chat.
This important feature was inspired specifically by our observation on Venmo's feeding page – people really have no interest to type the word, they just want to finish that payment.

Process
The stories behind our rational decisions – why we design what we design?
Contribution
My contribution:
Research: Questionnaire design & analysis, competitor horizontal scan, product analysis.
Ideation: Smart Calculation System, Moneychat Feature & More
Design: Information architecture, User experience flow, Money chat interface design, Money Split Card design and other key interfaces.
Yihan Tang: First phase questionnaire design, Second phase Research analysis and user experience design, mainly responsible for search, advanced split and other related key interfaces and motion prototyping.
Chunhan Chen: Second phase research analysis and user experience design, mainly responsible for manual split and some other key interfaces. Also, great skills in project management.
Timeline
WEEK 1-4
Research & Define
WEEK 5-6
Analyze & Ideate
WEEK 7-8
Design & Refine
Research
Understand Users, Define Pain Points, Develop Empathy
Method
Questionnaire
We designed a short questionnaire to help us better understand our potential users from a quantitative aspect. Our goal is to find out about:
1. Who are the users
Who
How
2. How do they splitting bills
What
3. What challenges them
User Interviews
We had casual interviews with 5 people to understand their stories – While the questionnaires helped us to define the pain points, the real stories provide an opportunity for us to establish empathy for our users, and help us to define potential use cases and experience flow.

A trip to Iceland
(The three of us) ... went to Iceland together. Sam pays everything that needed cash, and Sarah took care of all card payments... Every two to three days, we clear our debts.

Dining out with a large group
There were 8 people, 2 people are friends' friends that I didn't know... We shared pizzas but some people didn't order drinks...

Living with roommates
Rent, wifi,electricity, etc.. I keep them on a spreadsheet and clear it with them (roommates) once a month...
Findings
User Personas
In our questionnaire, 41% of the participants choose to eye-ball the shared cost while 56.4% of the participants prefer to use a phone calculator to split the cost more accurately. Therefore, we've decided to establish two user personas to define our potential users.

Use Cases
Through a brainstorming session, we've categorized our use cases into three categories. Each category contains its own challenges.

One-time bill split with a group of people
How should people split-bills when dining out with a group of people whom they know or someone new? What if people ordered food at different prices but the restaurant only accepts one or two cards?
Long-term periodic bill split
People often share bills with their roommates. Not only on fixed costs such as rent, internet, but also flexible costs such as utilities, or groceries. How can we keep track of those spending and split the cost in an easy way?


Long-term occasional bill split
When a group of friends hangs out together often, they also split the bills often. How do we make it easy to split different costs with the same group of people in the long term?
Challenges
Operational
1. Accurately calculate the cost each person owns, including tax, tips, different orders, etc.
2. Adding new people or request a payment through a friend.
3. Sending the money request separately to a large group of people.
Psychological
1. Different preferences in terms of the accuracy of bill-split.
2. The embarrassment of reminding people to pay.
3. Extra works that the payer has to do to calculate the costs.
Memorial
1. Forgot to pay or request the cost.
2. Keep a record of who paid what and remember to split the cost.
3. Forgot about recurring payments.
Design Principle
We've also defined 3 design principles to set a constrain for our product in order to keep the design adaptive to Venmo's current pattern.
1. Seamless
The new design should be non-interruptive or over-complicated for the current p2p transfer experience.
2. Flexible
The product should provide a flexible system to fulfill all 3 categories of use cases mentioned above, plus the current p2p experience.
3. Simple
Keep it simple sp that users don't have to spend extra effort to learn how to use the system.
Ideate
Brainstorm, innovate and sketch
Analyze
Flow Mapping
To set a framework for our design, we mapped out a basic experience flow with all potential features to complete the money transfer between individuals or groups. And we use colors to highlight our design focus.

Brainstorm
Whiteboard discussion
Using the experience flow we mapped above, we start to sketch out wireframes as a team to explore concepts. We held whiteboard sessions to discuss the product features. The goal is to define design directions through a series of design critics. We also have a running list to keep tracking of our discussions.

Here are some examples of our discussions.
Should the transaction be initialed by group/people or money?
We should allow both to support different use cases. In our research, there are 2 reasons to cause a delay in bill-split which could cause memorial barriers to complete the group payment:
Scenario #1 Missing accurate cost
Roommates sharing utility bills – In this case, users know for sure who are the group members in this event, but the upcoming bills are undetermined.
Scenario #2 Missing group members
A person paid for a 10 people's party not knowing everyone in the event – In this case, the user has already known the total cost but need to gather contact information from the others.
In this case, provide a flexible system to initiate a transaction by money or people allows user to pause their action in the process in order to gather the necessary information to complete the transaction.
Should group transactions be separated from individual transactions?
No. We decided to merge individual transactions with group transactions because the priority of the user's need is not determined by transaction type (group or individual) but by the frequency of the user's interaction with that contact.
Ideas
The Sparks of Thoughts



Design
Explore, critic and refine
Plan
Proposed Experience Flow
We finalized our design into an experience flow for the team to clearly understand our design system.
.png)
Explore
Mid-fidelity Exploration
Visualize the concept for further discussion and exploration.

High-fidelity Exploration
Refinement and visual exploration.

Produce
Componentize Visual Elements
Refinement and visual exploration.

Finalize High-fidelity Designs and Complete Edge-cases
Finish Up! View Overflow example.
Test
Cafe Study

They have different costs, and you can assign an extra cost to people?
Could you take a look at this page and tell me what you can understand?
Well, it's a group of people...This guy paid $51.44... I'm not sure what advance means...
Review
Recap designs, take a look at the flow
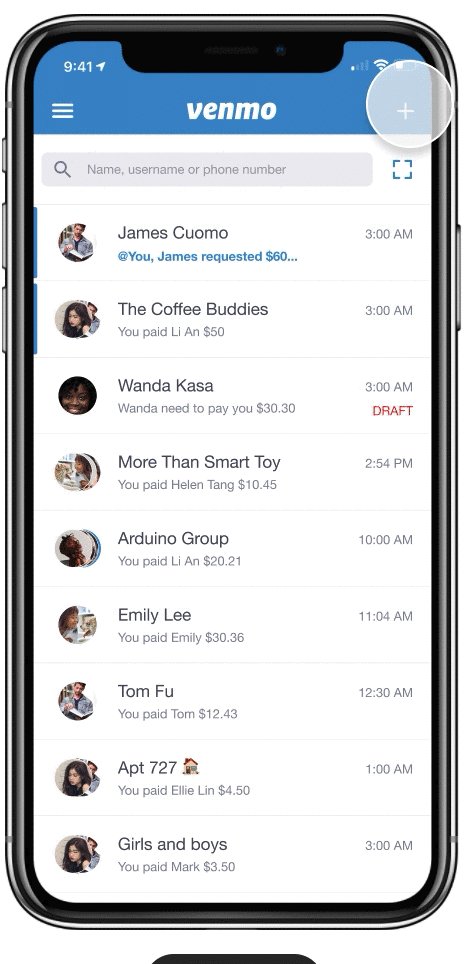
Flows
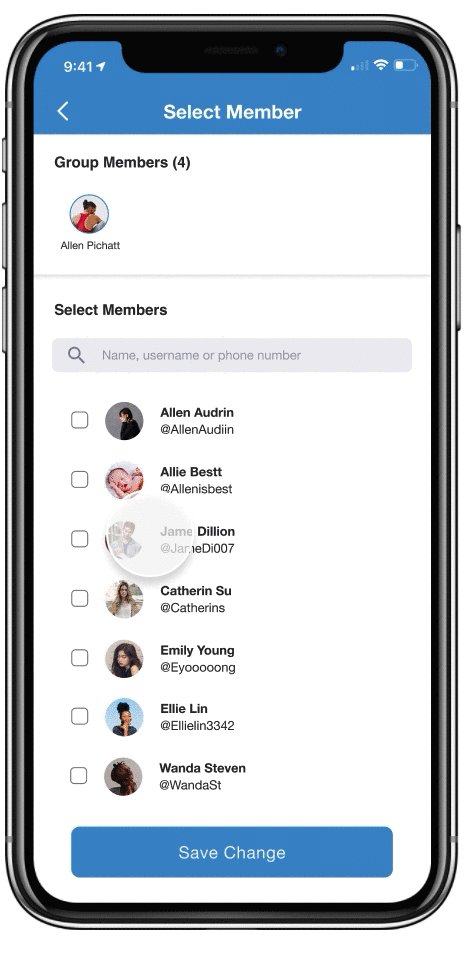
Create a group

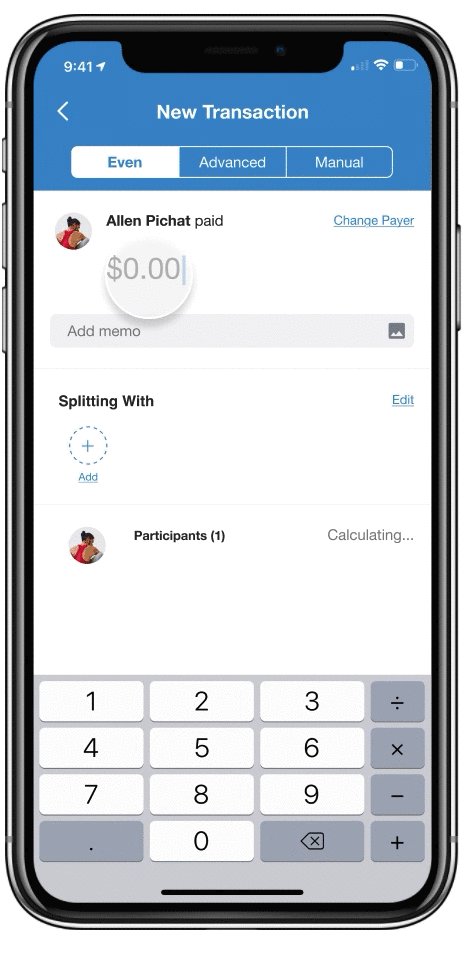
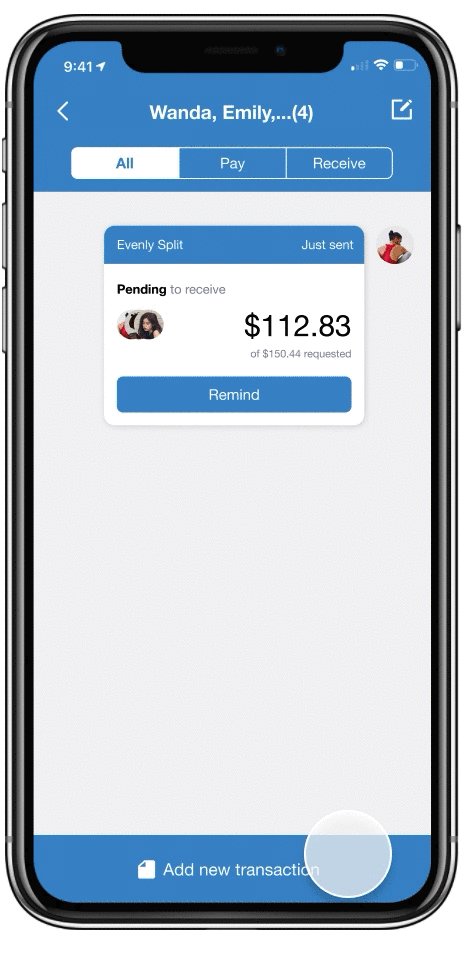
Even Split

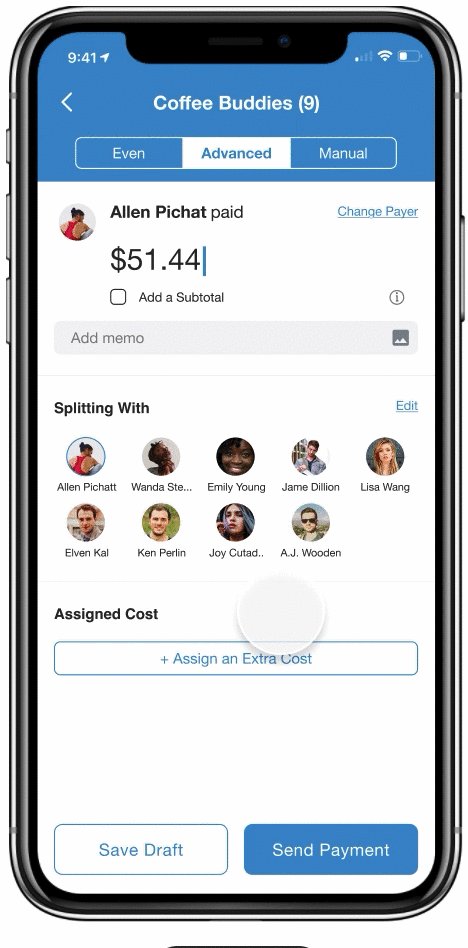
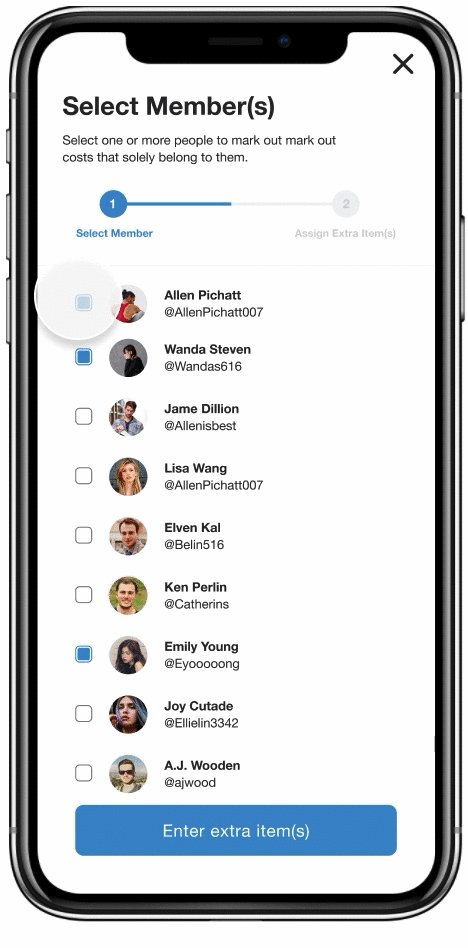
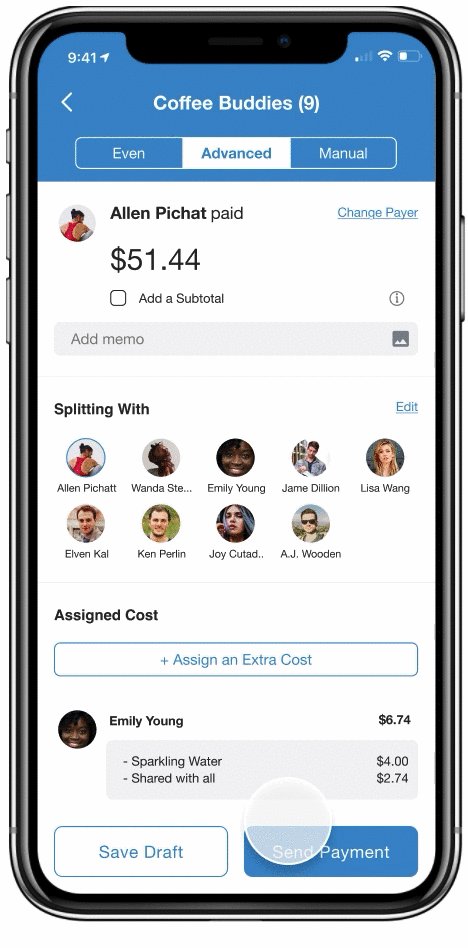
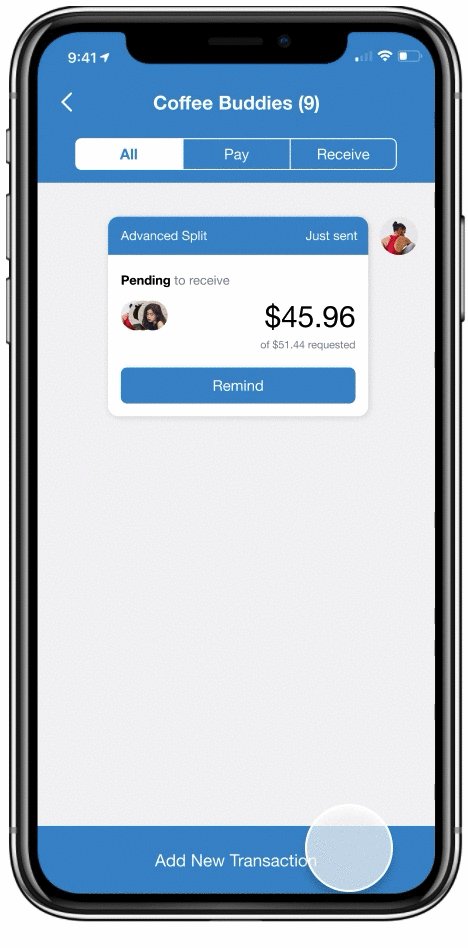
Advanced Split (Smart Calculator)

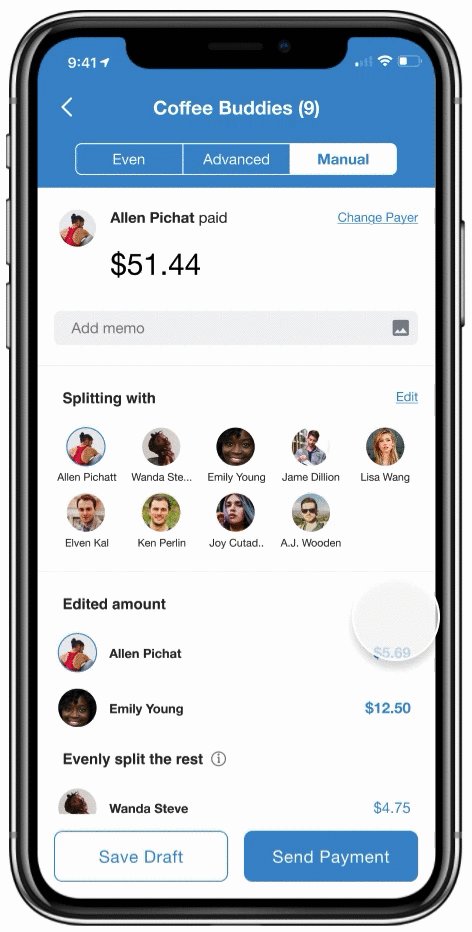
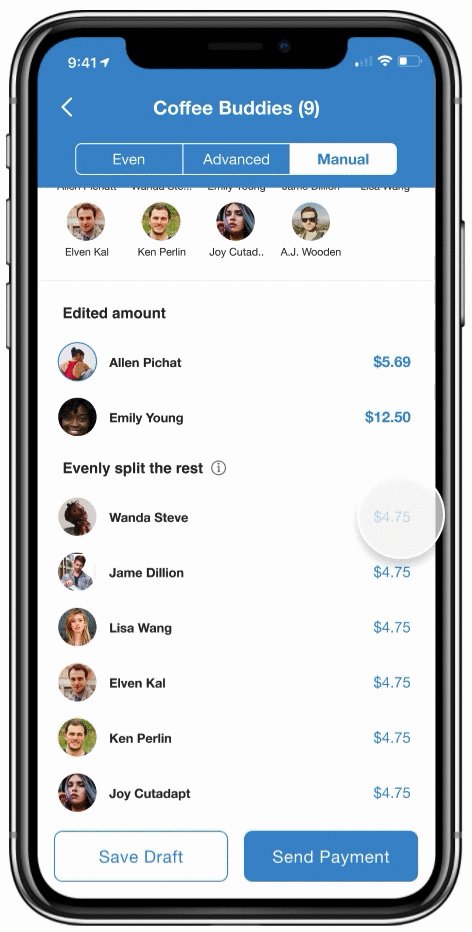
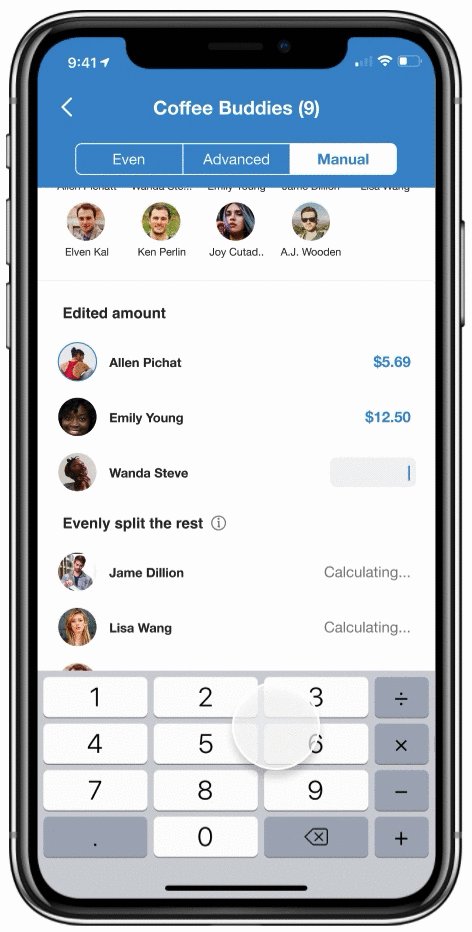
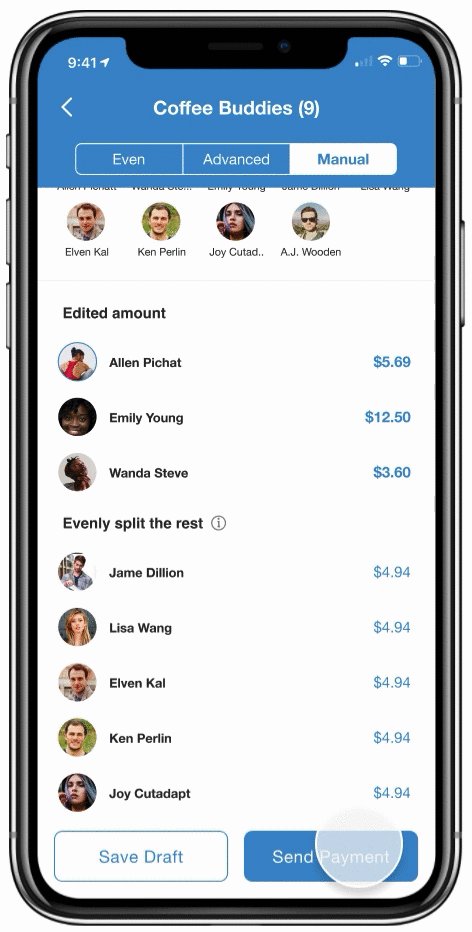
Manual Split

Adding a Recurring Bill

Pending Transactions and History


.png)